基于PIGO搭建自己的图床:github/gitee
图url快速生成+稳定访问+免费=朴实无华的图床
前言
用 markdown 写博客,想插入一些图片,如果采用本地存储方式,上传博客时插入的图片路径就找不到了,需要手动再把图片上传上去,并且修改路径,很麻烦,可以考虑将图片上传至图床生成 URL,直接在markdown 引入url。
现在国内用的各种图床,例如,微博图床、SM.MS、Imgur、七牛云、又拍云、腾讯云COS、阿里云OSS等都有各种限制,或者需要收费。
使用GitHub仓库创建一个图床,存在的问题是国内访问github的速度不是很快,可以利用jsDelivr CDN加速访问(jsDelivr 是一个免费开源的 CDN 解决方案)国内该平台是首个「打通中国大陆与海外的免费CDN服务」,网页开发者无须担心中国防火墙问题而影响使用。
jsDelivr是2012年创建的免费开源CDN方案解决商。在中国有很多节点,主要由QUANTIL提供、而其母公司为网宿。所以速度快可想而知。下面是jsDelivr全球节点!
![全球节点图]()
克隆jsDelivr的Github仓库
使用免费的CDN平台jsDelivr搭建个人cdn资源网盘
附:jsDelivr访问Github资源方式:
个人CDN网盘主页:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件夹调用:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
文件调用:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径/文件
注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源,除此之外还可以使用某个范围内的版本,查看所有资源等。
以我为例,我发布时的版本标签是V0所以有:https://cdn.jsdelivr.net/gh/631212502/CDN@V0/sucai/1.jpg详解:
gh:代表GitHub(不用改)
631212502:改为你的GitHub用户名
631212502@V0:改为GitHub仓库名或者仓库发布版本号
dist:改为该仓库下的文件夹(可没有,也可多级目录)
jquery.min.js:改为该文件夹下需加速的文件(可为图片、js文件等等)
改完后复制网址就行
- 可单独专门创建一个img文件夹存放上传的图片,GitHub上如何创建文件夹 超简单!
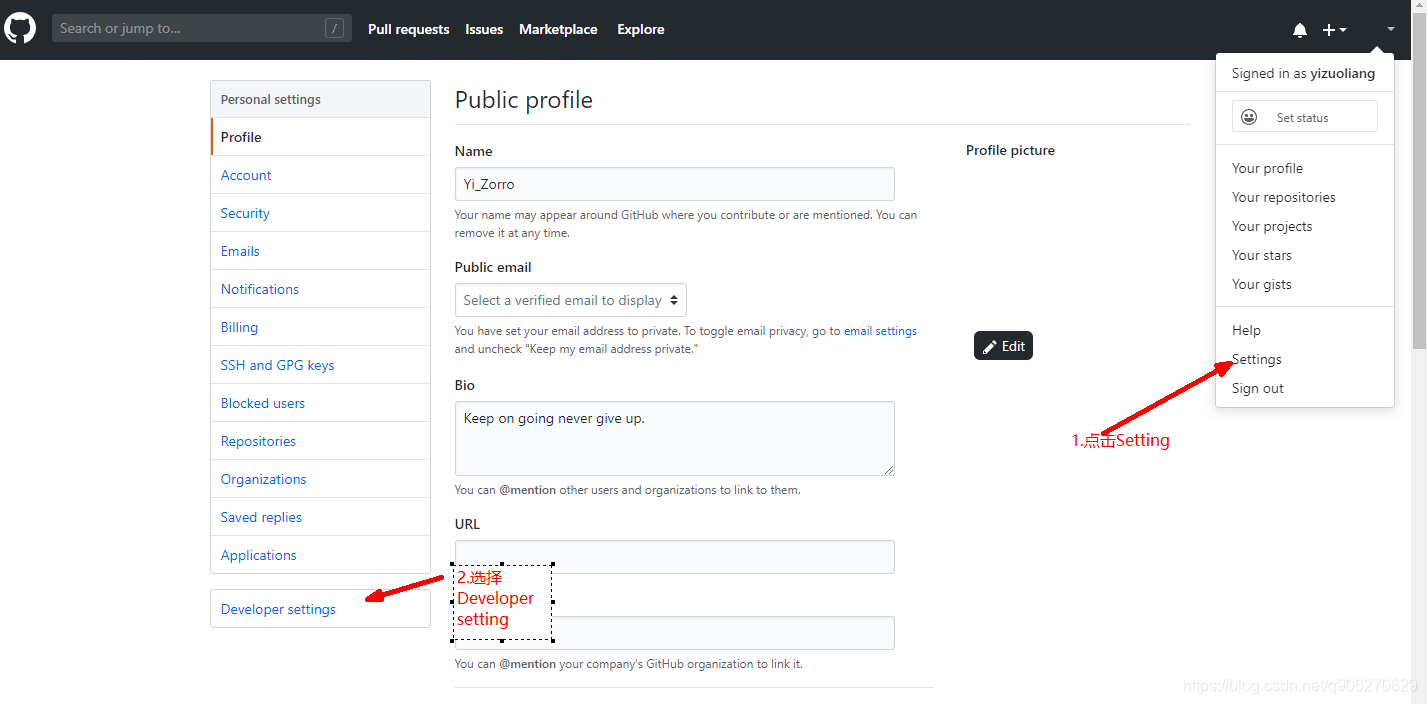
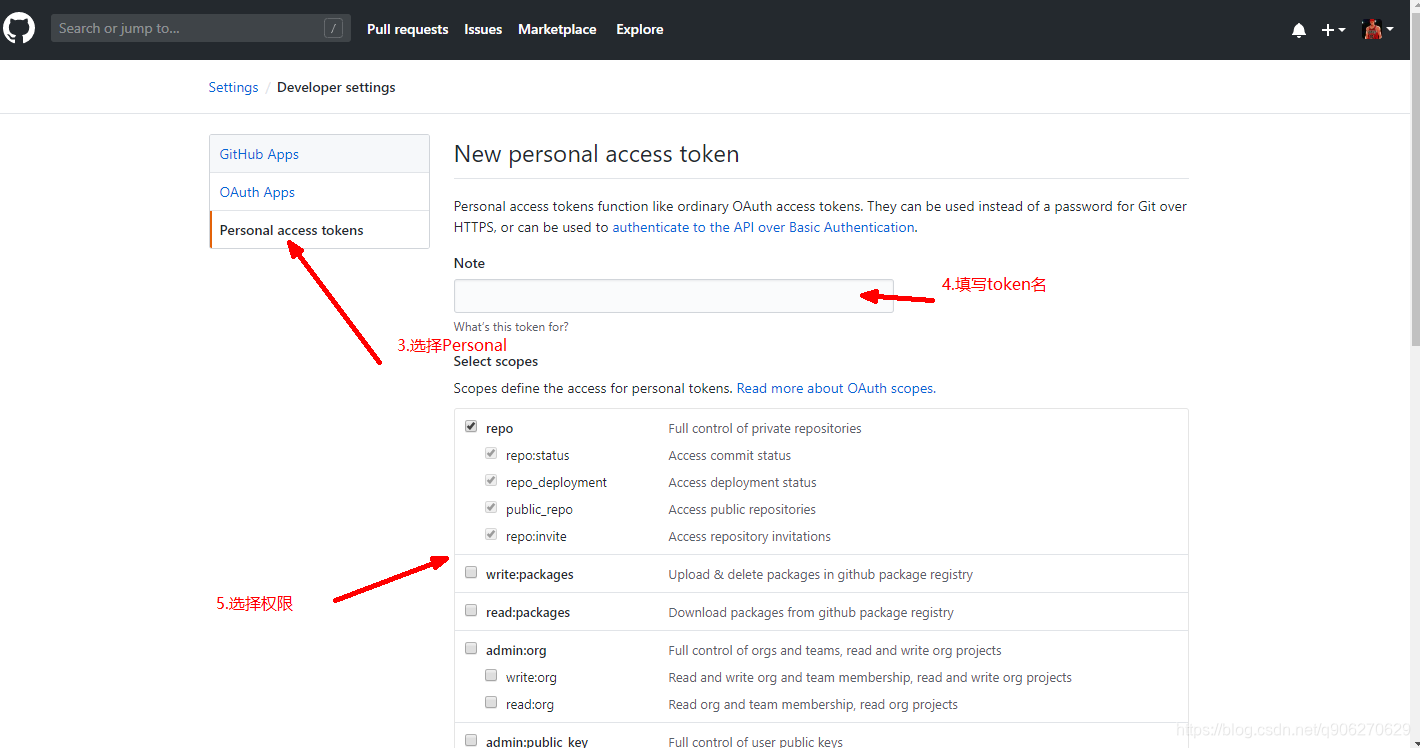
生成Access token,用于链接PicGo
按照下列步骤依次生成token,生成的token只显示一次,页面关闭后就看不了了,需要先将它复制下来。

配置PicGo,使用jsDelivr的CDN
下载PicGo软件,安装。下载路径:PicGo
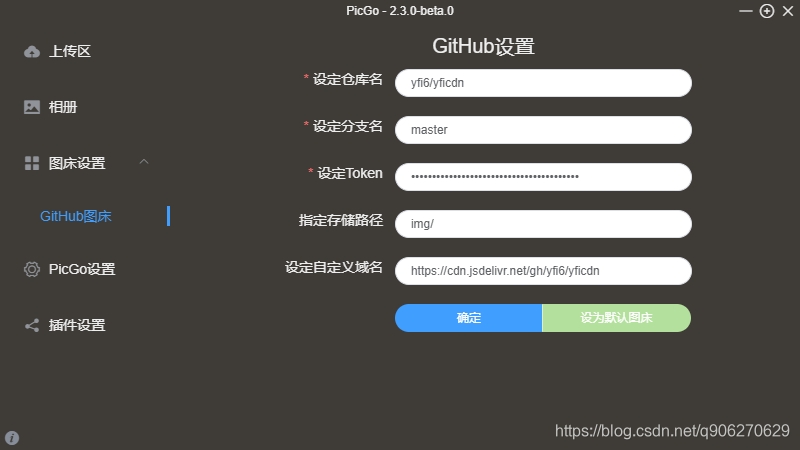
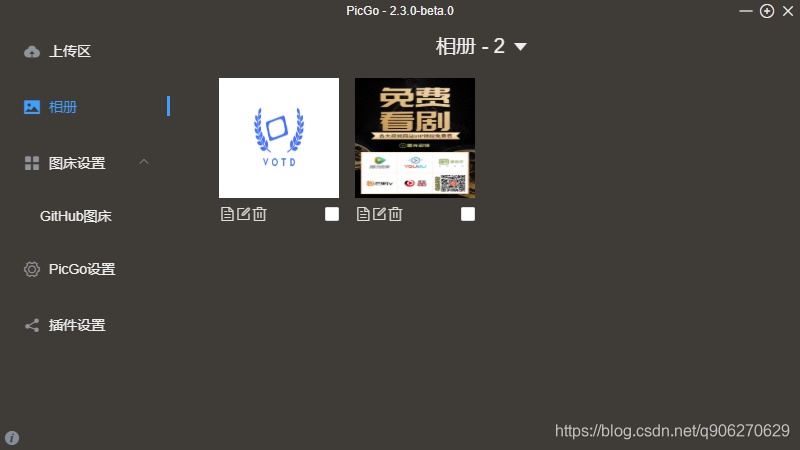
打开PicGo进行配置
注:配置一定要和图片显示中的一样,“ / ”不需要的要删除,需要的一定要有,不然会出错。
将刚才在Github上创建的仓库名和分支名填入设置中,生成的Token复制到配置中。
指定存储文件夹的路径,PicGo上传文件的时候,将自动在github仓库中创建此文件夹。
自定义域名:这个很有用,如果设置了自定义域名,PicGo生成的访问链接,将是【自定义域名+文件名】的拼接方式。因为我们需要使用jsDelivr加速访问,所以将自定义域名设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】。
当然PicGo还有许多配置,不懂可以看看PicGo提供的文档,PicGo
__如果遇到资源更新独立上传CDN的话
1 | |
使用免费图床
下面就可以愉快的图床了,选择需要的图片和格式,复制链接,粘贴到markdown中,就能显示了。

国内访问相对较快的仓库系统gitee
教程
在配置好nodejs 以及相关环境的情况,就可以直接使用pigo里的gitee插件了